Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Новый редактор сообщений: настройки CSS и JS
Страница 1 из 1
 Новый редактор сообщений: настройки CSS и JS
Новый редактор сообщений: настройки CSS и JS
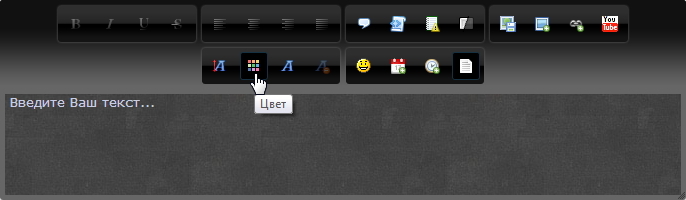
Готовый вариант оформления для форумов с темным дизайном:
Код добавляется в Па > Оформление > Цвета > Каскадная таблица стилей CSS
Подходит для всех движков.
- Код:
/* панель с кнопками */
div.sceditor-toolbar {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/hjk10.jpg) bottom center repeat-x !important;
border-bottom: none !important;
}
/* цвет текстового поля */
div.sceditor-container iframe, div.sceditor-container textarea {
background: #666 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
color: #C8CDE6 !important
}
/* весь блок редактора */
.sceditor-container {
background: #666 !important;
width: 98% !important;
}
/* фон группы кнопок */
.sceditor-group {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/dfg10.jpg) center repeat !important;
border-bottom: none !important;
-moz-box-shadow: 0 0 3px #666;
-webkit-box-shadow: 0 0 3px #666;
box-shadow: 0 0 3px #666;
margin: 3px !important;
}
/* кнопки */
.sceditor-button {
margin: 3px !important;
border: 1px solid transparent !important;
outline-color: transparent !important;
}
/* кнопки при наведении */
.sceditor-button:hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
/* нажатая кнопка */
.sceditor-button.active, .sceditor-button.sceditor-button-source.hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
/* всплывающие окна */
div.sceditor-dropdown {
background-color: #666 !important;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.72);
border: 1px solid #CCC;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.79);
}
div.sceditor-dropdown label {
color: #C8CDE6 !important;
}
div.sceditor-container.ltr.wysiwygMode {
background: #666 !important;
}

Настройки отдельных элементов
Все коды добавляются в Па > Оформление > Цвета > Каскадная таблица стилей CSS
Движок значения не имеет.
Основной блок редактора
- Код:
/* весь блок редактора */
.sceditor-container {
background: #666 !important;
width: 98% !important;
}
Цвет / фоновая картинка текстового поля и цвет текста
- Код:
/* цвет текстового поля */
div.sceditor-container iframe, div.sceditor-container textarea {
background: #666 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
color: #C8CDE6 !important
}
https://i.servimg.com/u/f79/17/37/83/89/back210.jpg — замените на фоновую картинку
background: цвет текста #666 замените на код подходящего цвета
color: цвет текста #C8CDE6 замените на код подходящего цвета
Панель с кнопками

- Код:
/* панель с кнопками */
div.sceditor-toolbar {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/hjk10.jpg) repeat !important;
}
https://i.servimg.com/u/f79/17/37/83/89/hjk10.jpg — замените на фоновую картинку
Фон текстового поля

- Код:
div.sceditor-container iframe, div.sceditor-container textarea {
background: #666 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
}
https://i.servimg.com/u/f79/17/37/83/89/back210.jpg — замените на фоновую картинку
Цвет текста (в режиме кодов)

- Код:
/* цвет текста в поле сообщения */
.sceditor-container textarea {
color: #32cd32 !important;
}
Размер шрифта (в режиме кодов)

- Код:
/* размер шрифта в поле сообщения */
.sceditor-container textarea {
font-size: 15px !important;
}
Фон группы (блока) кнопок

- Код:
/* фон группы кнопок */
.sceditor-group {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/dfg10.jpg) center repeat !important;
}
https://i.servimg.com/u/f79/17/37/83/89/dfg10.jpg — замените на фоновую картинку
Кнопки

- Код:
/* кнопки */
.sceditor-button {
border: 1px solid transparent !important;
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/hjk10.jpg) bottom center repeat-x !important;
}
background-color: цвет фона, #111 замените на код подходящего цвета
https://i.servimg.com/u/f79/17/37/83/89/hjk10.jpg — замените на фоновую картинку
Кнопки при наведении

- Код:
/* кнопки при наведении */
.sceditor-button:hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
background-color: цвет фона, #000 замените на код подходящего цвета
Нажатая кнопка

- Код:
/* нажатая кнопка */
.sceditor-button.active, .sceditor-button.sceditor-button-source.hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
background-color: цвет фона, #000 замените на код подходящего цвета
Всплывающие окна

- Код:
/* всплывающие окна */
div.sceditor-dropdown {
background-color: #666 !important;
border: 1px solid #CCC !important;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.75);
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.75);
}
background-color: цвет фона, #666 замените на код подходящего цвета
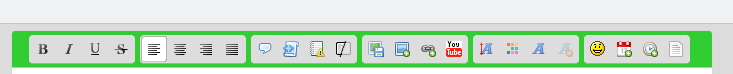
Удаление "лишних" кнопок:
- Код:
/* кнопка дата */
.sceditor-button.sceditor-button-date {
display: none !important;
}
/* кнопка время */
.sceditor-button.sceditor-button-time {
display: none !important;
}
/* кнопка видео dailymotion */
.sceditor-button.sceditor-button-dailymotion {
display: none !important;
}
/* кнопка загрузить изображение */
.sceditor-button.sceditor-button-servimg {
display: none !important;
}
/* кнопка верх и ниж индекс */
.sceditor-button.sceditor-button-subscript, .sceditor-button.sceditor-button-superscript {
display: none !important;
}
/* кнопки прокрутки */
.sceditor-button.sceditor-button-fascroll, .sceditor-button.sceditor-button-faupdown {
display: none !important;
}
/* кнопка случайное число */
.sceditor-button.sceditor-button-farand {
display: none !important;
}
/* кнопка больше-меньше кнопок */
.sceditor-button.sceditor-button-more {
display: none !important;
}
Изменить цвет фона и текста в режиме WYSIWYG
В ПА > Модули > Управление JS создайте новый файл
Название : любое
Расположение : на всех страницах
Код :
- Код:
$(window).load(function () {
$(".sceditor-container iframe").contents().find("head").append("<style>body,html,code:before,p,table{background-color:#DCDCDC!important;color:#000!important;font-size:15px!important;}</style>")
});
color:#000 — цвет шрифта в текстовом поле в режиме WYS, замените код #000 на желаемый цвет
font-size:15px — размер шрифта в текстовом поле в режиме WYS, замените число 15 на желаемую величину.
Изменить размеры формы ответа
- Код:
/* ширина и высота формы ответа */
#quick_reply #textarea_content, div.sceditor-container.ltr.wysiwygMode, div.sceditor-container.ltr.sourceMode {
width: 90% !important; /* ширина */
min-height: 500px !important; /* высота */
margin: 0 auto !important;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Новый редактор сообщений: настройки CSS и JS
Новый редактор сообщений: настройки CSS и JS
Ссылки на обновленные скрипты для текстового редктора
 Доп. кнопки для быстрого перехода к сервисам (фотохостингам, Youtube, фоторедакторам и пр.) над формой ответа
Доп. кнопки для быстрого перехода к сервисам (фотохостингам, Youtube, фоторедакторам и пр.) над формой ответа Доп. кнопки для быстрого перехода к сервисам (фотохостингам, Youtube, фоторедакторам и пр.) внутри формы ответа
Доп. кнопки для быстрого перехода к сервисам (фотохостингам, Youtube, фоторедакторам и пр.) внутри формы ответа Быстрая вставка ника и цитаты [все движки]
Быстрая вставка ника и цитаты [все движки] Собственная палитра цветов
Собственная палитра цветов Модераторское и администраторское предупреждение
Модераторское и администраторское предупреждение Похожие темы
Похожие темы» Новый редактор сообщений
» Обновления на сервисе: Правила для каждого форума, новый редактор шаблонов и CSS, настройки публикации ссылок
» Обновление на Forum2x2 : Новый редактор сообщений, бета-версия
» Кнопка перехода на Радикал в форме быстрого ответа, учитывая новый редактор сообщений
» Новый редактор: проблемы в Safari
» Обновления на сервисе: Правила для каждого форума, новый редактор шаблонов и CSS, настройки публикации ссылок
» Обновление на Forum2x2 : Новый редактор сообщений, бета-версия
» Кнопка перехода на Радикал в форме быстрого ответа, учитывая новый редактор сообщений
» Новый редактор: проблемы в Safari
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
