Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Обновление на Forum2x2 : Новый редактор сообщений, бета-версия
Страница 7 из 17
Страница 7 из 17 •  1 ... 6, 7, 8 ... 12 ... 17
1 ... 6, 7, 8 ... 12 ... 17 
20130610

 Обновление на Forum2x2 : Новый редактор сообщений, бета-версия
Обновление на Forum2x2 : Новый редактор сообщений, бета-версия
Дорогие друзья!
Мы рады объявить о чрезвычайно важном и всеми ожидавшемся обновлении на форумах Forum2x2:
сегодня мы запускаем
Новый редактор сообщений в бета-версии!
Мы рады объявить о чрезвычайно важном и всеми ожидавшемся обновлении на форумах Forum2x2:
сегодня мы запускаем
Новый редактор сообщений в бета-версии!
Как вы сами убедитесь в первые же минуты работы с новым редактором, он удобен и прост в обращении, и всем, кто привык работать с нашим старым редактором, не понадобятся какие-то специальные сложные инструкции.
Вот как выглядит "Быстрый ответ":

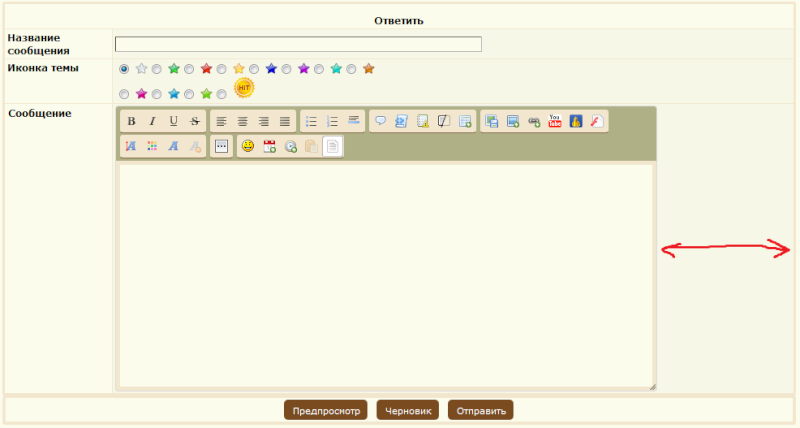
И "нормальный", или расширенный ответ:

 Кнопка
Кнопка  (Больше / меньше кнопок) позволяет развернуть дополнительные кнопки, как правило менее часто используемые на форумах.
(Больше / меньше кнопок) позволяет развернуть дополнительные кнопки, как правило менее часто используемые на форумах. 

Как и старый, новый редактор работает в двух основных режимах : WYSIWYG (от английского "What You See Is What You Get" - "что вижу, то и получаю в итоге") и "Исходный код" , только теперь эти режимы успешно работают во всех современных браузерах.
Чтобы перейти от одного режима к другому, надо нажать на самую крайнюю правую кнопку "Перейти на другой режим редактирования" (она присутствует в наборе кнопок и быстрого, и обычного ответа):

В одном режиме вы будете видеть форматирование вашего текста непосредственно в окне создания сообщения:

В режиме "Исходный код" вы видите коды BBCode :

Краткое описание действия каждой кнопки редактора можно посмотреть в нижеследующей таблице.
- ОПИСАНИЕ КНОПОК РЕДАКТОРА:
КнопкаРежим WYSIWYG Режим Исходный код
жирный- Код:
[b][/b]

курсив - Код:
[i][/i]

подчеркнутый - Код:
[u][/u]

зачеркнутый- Код:
[strike][/strike]

Слева - Код:
[left][/left]

Справа - Код:
[right][/right]

По центру 
выравниваине по ширине- Код:
[justify][/justify]

- маркированный список
- Код:
[list][*][/list]

- нумерованный список
- Код:
[list=1][*][/list]

горизонтальная черта- Код:
[hr]

Цитата- Код:
[quote][/quote]

Код- Код:
[code][/code]

Спойлер - Код:
[spoiler][/spoiler]

Скрытый текст (текст виден
только участникам темы)- Код:
[hide][/hide]

Таблица - Код:
[table][tr][td][/td][/tr][/table]

Хостинг картинок
Servimg
Вставить картинку - Код:
[img][/img]

Вставить ссылку - Код:
[url][/url]

Вставить видео Youtube - Код:
[youtube][/youtube]

Вставить видео Dailymotion- Код:
[dailymotion][/dailymotion]

Вставить флеш - Код:
[flash][/flash]

Размер шрифта - Код:
[size][/size]

Цвет шрифта - Код:
[color][/color]

Шрифт - Код:
[font][/font]

Удалить форматирование текста
Больше / Меньше кнопок
Нижний индекс - Код:
[sub][/sub]

Верхний индекс- Код:
[sup][/sup]

Горизонтальное прокручивание - Код:
[scroll][/scroll]

Вертикальное прокручивание - Код:
[updown][/updown]

WoW (Вставить объект
World of Warcraft)- Код:
[wow][/wow]

Случайное число - Код:
[rand]

Выбросить кубик
(Модуль "Ролевые игры")
- Код:
[roll]

Смайлики 
Текущая дата
Текущее число
Вставить текст без форматирования
Перейти на другой режим
редактирования
 Вместе с появлением нового редактора из вашей ПА (Панель администратора > Общие настройки > Сообщения и Email ) исчезли две устаревшие опции:
Вместе с появлением нового редактора из вашей ПА (Панель администратора > Общие настройки > Сообщения и Email ) исчезли две устаревшие опции: - Активировать расширенную версию окна редактирования сообщения
- Активировать режим WYSIWYG по умолчанию в сообщениях
 Новый редактор не интегрирован в вашу Панель администратора, в настоящий момент он работает только в сообщениях на форуме, при редактировании подписи в профиле и в комментариях в Галерее.
Новый редактор не интегрирован в вашу Панель администратора, в настоящий момент он работает только в сообщениях на форуме, при редактировании подписи в профиле и в комментариях в Галерее.  Коды оформления для нового редактора Вы можете найти в этой теме: https://help.forum2x2.ru/t32967-topic
Коды оформления для нового редактора Вы можете найти в этой теме: https://help.forum2x2.ru/t32967-topic  | Мы хотели бы также обратить ваше внимание на то, что новый редактор, несмотря на успешно пройденное тестирование в локальной сети и на тестовых серверах, работает пока в Бета-версии, поэтому не исключены небольшие неполадки в его работе. Мы просим вас сообщить нам о любых замеченных вами сбоях, ошибках или несоответствиях: благодаря этой информации программисты смогут оперативно откорректировать работу редактора.  |
 | Внимание: сторонние скрипты (такие, как вставка ника по клику, быстрая цитата, счетчики символов, доп.кнопки и пр.) с новым текстовым редактором не работают! Пожалуйста, наберитесь терпения: через некоторое время они будут переписаны под новый редактор! |
Ссылки на обновленные скрипты для нового текстового редктора.
 Доп. кнопки для быстрого перехода к сервисам (фотохостингам, Youtube, фоторедакторам и пр.)
Доп. кнопки для быстрого перехода к сервисам (фотохостингам, Youtube, фоторедакторам и пр.) Обновление быстрой вставки ника и цитаты [ вариант I все движки]
Обновление быстрой вставки ника и цитаты [ вариант I все движки] Быстрая вставка ника и новая цитата [ вариант II все движки]
Быстрая вставка ника и новая цитата [ вариант II все движки] Счетчик символов
Счетчик символов | Внимание: если в редакторе не отображаются кнопки, проверьте, не происходит ли это из-за сторонних скриптов. Откройте ПА > Модули > Управление кодами JS. Выберите команду Активировать управление кодами Javascript : нет и сохраните изменения. После это проверьте: если в редакторе появились кнопки, значит, проблема в одном из Ваших скриптов. |
Последний раз редактировалось: Luz (Декабрь 9th 2013, 17:14), всего редактировалось 26 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Обновление на Forum2x2 : Новый редактор сообщений, бета-версия :: Комментарии
Re: Обновление на Forum2x2 : Новый редактор сообщений, бета-версия
Быстрый ответ увеличилAdeline пишет:А возможно ли установить ширину окна в развернутой форме ответа на всю ширину форума, а то сейчас размер какой-то, ни туда, ни сюда.
- Подробнее:
- Код:
/*ширина быстрого ответа*/
#textarea_content{
width: 100% !important;
}
Данна, а по моей просьбе можете помочь? Пожалуйста!
А то человеку вы помогли, а я вас просил мне помочь, пока отказались помогать, очень обидно. Рад за человека которому вы оказали помощь, но мне очень обидно.
Простите если это флуд, но пишу то что чувствую.
Пока мне не в радость новая версия форума.
А то человеку вы помогли, а я вас просил мне помочь, пока отказались помогать, очень обидно. Рад за человека которому вы оказали помощь, но мне очень обидно.
Простите если это флуд, но пишу то что чувствую.
Пока мне не в радость новая версия форума.
Андрей2013, скриптами для нового редактора я пока не могу заниматься. Только настройками CSS и ловлей багов, когда редактор сбоит или вообще не работает.
Домовой пишет:Быстрый ответ увеличил
Спасибо!

Ещё бы вопрос с быстрым цитированием решить

А с быстрым цитированием Данна вопрос можно хоть решить?
Быстрое цитирование — это и есть скрипт.
Быстрое цитирование — это и есть скрипт.
Так вновь вернёте быстрое цитирование?
Кому надо расширить основную форму ответа, пробуйте так

- Код:
/*удаление слова СООБЩЕНИЕ*/
fieldset.frm-set div.posting-block dl dt,fieldset.frm-set #textarea_content dl dt {
display:none !important;
}
/*увеличение ширины основной формы ответа*/
.pun .frm div.posting-block dd.frm-textarea {
margin:0 auto !important;
width:122% !important;
}

Не работает написание и отправка личных сообщений на моем форуме, жутко зависает. И при написании сообщений в темах страница висит
Шелковница, адрес форума? Есть какие-либо сторонние скрипты?
DW пишет:Вот так КОСО теперь выглядит "быстрый ответ" на моём форуме. Бельмом и криво.
DW, если отключить персональную CSS — будет то же самое?
А подскажите пожалуйста,как можно уменьшить ответы в темах,слишком много пустого места в постах..
Dana Domirani пишет:
DW, если отключить персональную CSS — будет то же самое?
Dana она у меня выключена.

Домовой пишет:Кому надо расширить основную форму ответа, пробуйте так
Получилось.Спасибо

Dana Domirani пишет:Шелковница, адрес форума? Есть какие-либо сторонние скрипты?
http://flowers.forum2x2.ru/ Еще раз попробовала написать у себя лс. Зависло все, даже другое окно не смогла переключить. Все родное, сама нчего не ставила )
Последний раз редактировалось: Шелковница (Июнь 12th 2013, 22:17), всего редактировалось 1 раз(а)
Vares, спасибо, отправляю информацию.
Как же выключена, когда у ссылок фон в виде изображения
Па > Оформление > Цвета > Каскадная таблица стилей CSS > вырежьте все из окна, сохраните в блокнот, после этого сохраните пустую CSS на форуме и посмотрите, что будет с формой ответа.
Dana она у меня выключена.
Как же выключена, когда у ссылок фон в виде изображения

Па > Оформление > Цвета > Каскадная таблица стилей CSS > вырежьте все из окна, сохраните в блокнот, после этого сохраните пустую CSS на форуме и посмотрите, что будет с формой ответа.
верните всё как было...а если и беретесь что-то обновлять,то будьте добры и любезны,сначала отработать их,и только потом в массы...
Повторюсь: старая версия текстового редактора сообщений больше не поддерживается.
тогда сначала отработайте всё,а не так как вы делаете...
MargoTula, список конкретных претензий к редактору, пожалуйста  А то пустословие получается.
А то пустословие получается.
 А то пустословие получается.
А то пустословие получается. теперь список смайлов кривой...Все мелкое...Вообщем ужасно.
теперь список смайлов кривой...Все мелкое...Вообщем ужасно.Скажите, а чем старая версия не устраивала? Лучше бы встроили добавление собственных кнопок в эту панель, чем новую ставить, которая, вообщем-то, ничем особым от старой не отличается. Только привыкать теперь надо...
Я не доволен. Увольнять надо разрабов и нанимать новых, ибо эта "штучка" явно не то, что нужно

Смех, смайлы будут дорабатываться, это не окончательный вариант. Еще претензии? Или прикажете увольнять за одни смайлики? 
А старый редактор не устраивал именно пользователей. На вскидку: были постоянные претензии к WYS (криво работал, а в Хроме вообще отсутствовал) и к тому, что смайлы, ссылки и картинки вставлялись в конец сообщения, а не по курсору.

А старый редактор не устраивал именно пользователей. На вскидку: были постоянные претензии к WYS (криво работал, а в Хроме вообще отсутствовал) и к тому, что смайлы, ссылки и картинки вставлялись в конец сообщения, а не по курсору.
Мне не нравится! Хотя если подстроить:
1) Вставку ника и цитаты!!!!!
2) Реальный размер смайлов!!!!!!
3) Возможность менять иконки!
Тогда будет более-менее)
Умоляю тока, придумайте чего со смайлами!
Есть ещё глючная няшка - при копировании текста, новые строки увеличиваются! Бррррр))))
Т.е ужас)))
Последний раз редактировалось: Kirkalita (Июнь 12th 2013, 23:05), всего редактировалось 1 раз(а)
1) Вставку ника и цитаты!!!!!
2) Реальный размер смайлов!!!!!!
3) Возможность менять иконки!
Тогда будет более-менее)
Умоляю тока, придумайте чего со смайлами!
Есть ещё глючная няшка - при копировании текста, новые строки увеличиваются! Бррррр))))
Т.е ужас)))

Последний раз редактировалось: Kirkalita (Июнь 12th 2013, 23:05), всего редактировалось 1 раз(а)
Домовой пишет:Кому надо расширить основную форму ответа, пробуйте так
- Код:
/*удаление слова СООБЩЕНИЕ*/
fieldset.frm-set div.posting-block dl dt,fieldset.frm-set #textarea_content dl dt {
display:none !important;
}
/*увеличение ширины основной формы ответа*/
.pun .frm div.posting-block dd.frm-textarea {
margin:0 auto !important;
width:122% !important;
}
Это все вставлять в ПА - Цвет - Таблица CSS. так?
 Похожие темы
Похожие темы» Обновление на Forum2x2: Новый редактор в Панели администратора
» Обновление: Новые опции для Тулбара и Улучшенная мобильная версия
» Новый редактор сообщений: настройки CSS и JS
» Обновление на Forum2x2 : Новый дизайн мобильной версии форумов
» Обновление : новый дизайн панели администратора
» Обновление: Новые опции для Тулбара и Улучшенная мобильная версия
» Новый редактор сообщений: настройки CSS и JS
» Обновление на Forum2x2 : Новый дизайн мобильной версии форумов
» Обновление : новый дизайн панели администратора
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум















 Facebook
Facebook ВКонтакте
ВКонтакте
